目前此功能没有完全放开,需微信安卓7.0.16版本才支持,灰度测试 ,iOS版本暂不支持。
想让小程序提供“分享到朋友圈”的功能,小程序端需要通过调用wx.showShareMenu 这个api,支持此功能,具体的操作步骤如下:
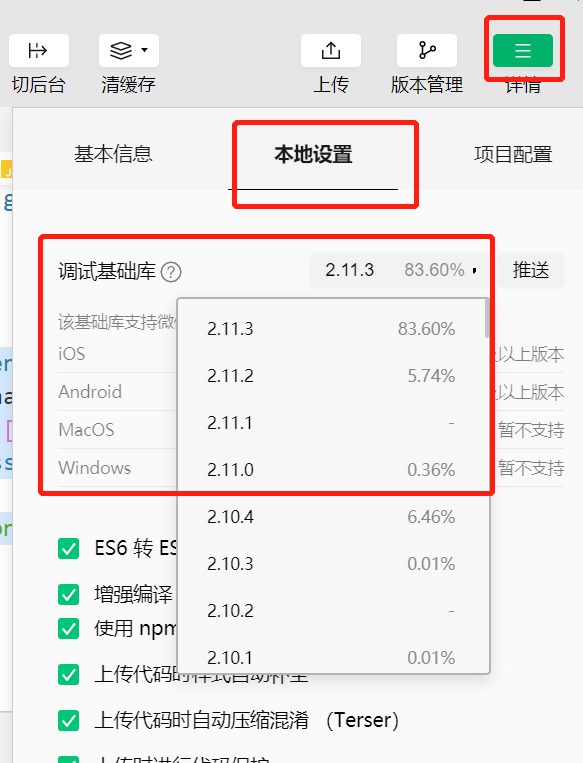
1.设置“调试基础库”的版本
wx.showShareMenu api支持分享朋友圈的功能参数“menus”需要基础库2.11版本以上,因此首先在微信小程序开发工具里设置基础库为2.11版本以上

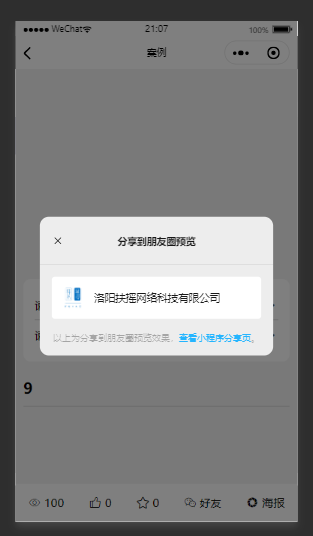
设置完成后,在点击小程序右上角的三个点,会出现“分享到朋友圈”的按钮,不过是灰色的,无法触发。
2.调用wx.showShareMenu api
在需要转发的页面的onLoad(onShow也可以)事件里加入如下代码:
wx.showShareMenu({
withShareTicket:true,
menus:['shareAppMessage','shareTimeline']
})
加入后,点击小程序右上角的三个点“分享到朋友圈”按钮就可以使用了