vue change阻止事件冒泡
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2021-04-15 10:59:28
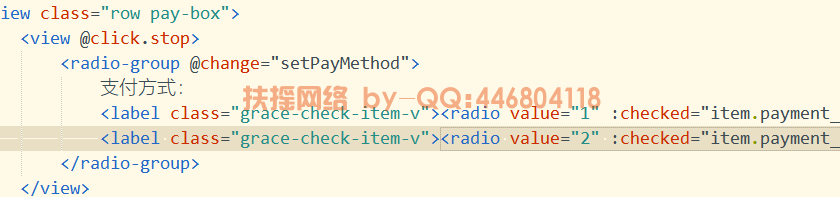
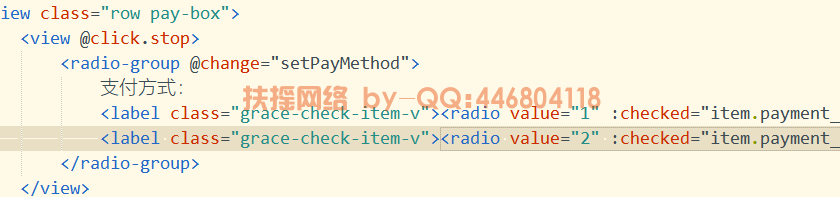
[导读]:<div id="myApp" @click="show2()"> <div @click="show1()"> <button @c...
点击事件就是在事件上加上stop就可以啦
但是change事件你写成@change.stop却没有用。change事件就不是写stop啦。而是在这个change的父元素上面加个@click.stop


大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.