css缩略图不变形最佳缩放实践
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2021-09-15 20:46:01
[导读]:object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。object-fit 一般用于 img 和 video 标签,一般可以对这些原素进行保留原始比例的剪切、缩放或者直接进行拉伸等。您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。/ * 控制缩放 */ob...
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
object-fit 一般用于 img 和 video 标签,一般可以对这些原素进行保留原始比例的剪切、缩放或者直接进行拉伸等。您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。
/ * 控制缩放 */
object-fit: cover;
/ * 鼠标光标手势 */
cursor: pointer;
html结构

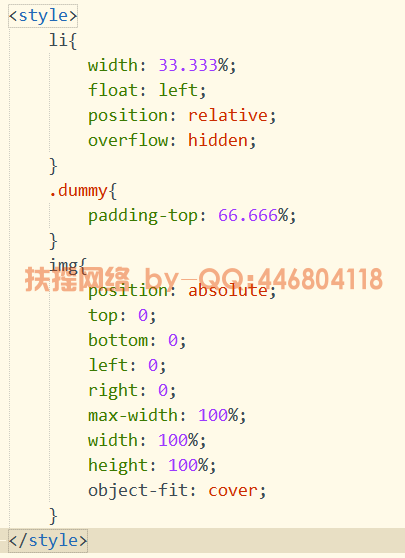
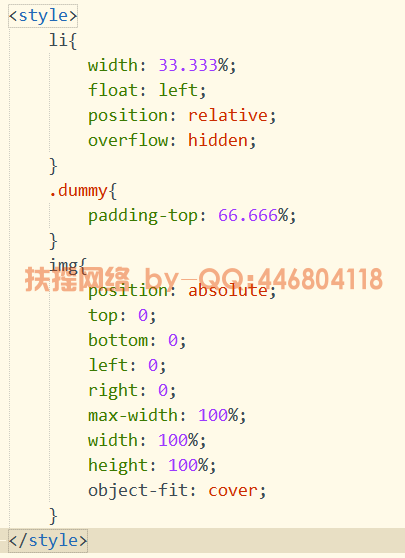
css

大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.