Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2021-10-14 14:35:24
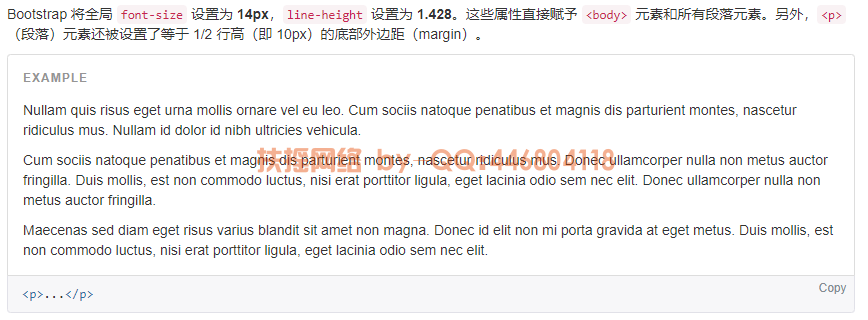
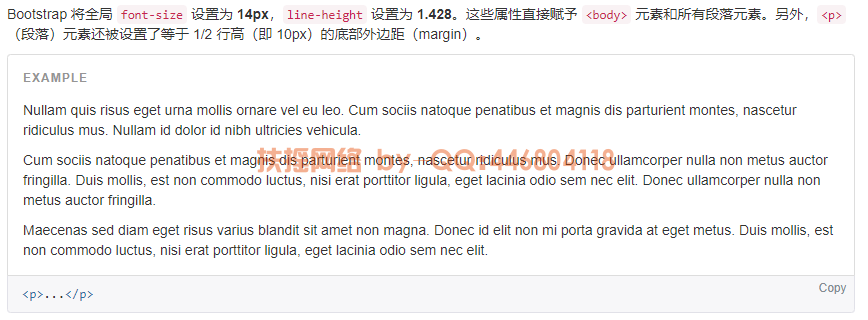
[导读]:Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margi...
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 元素和所有段落元素。另外,(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。

大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.