微信小程序中button组件的边框设置
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2021-12-04 14:04:29
[导读]:button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角。...
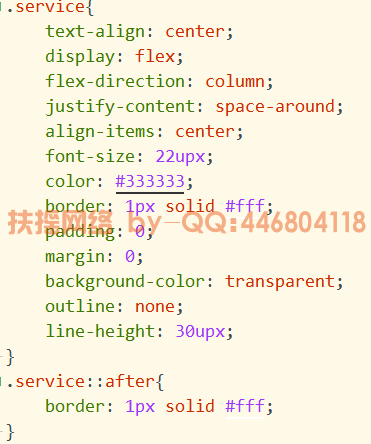
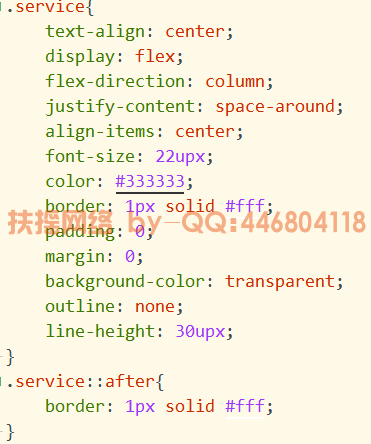
button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。
如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角。

大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.