JQ/JS点击弹出表单在当前屏幕水平垂直居中显示
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2020-06-14 13:01:17
[导读]:css处理水平居中,非常简单.ele {z-index: 9999999;position: absolute;left: 50%;transform: translateX(-50%);}js/JQ处理垂直居中$("#ele").css({ ...
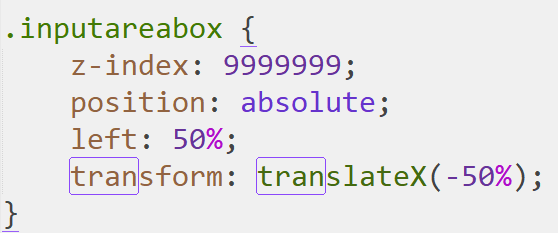
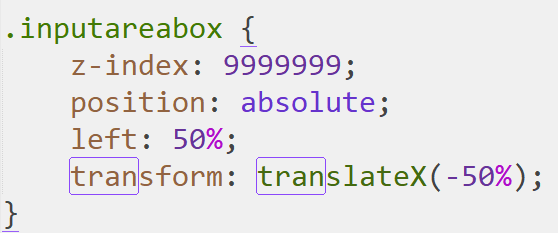
css处理水平居中,非常简单
.ele {
z-index: 9999999;
position: absolute;
left: 50%;
transform: translateX(-50%);
}js/JQ处理垂直居中
$("#ele").css({
"top": $(window).scrollTop() - $(this).height() / 2;
});
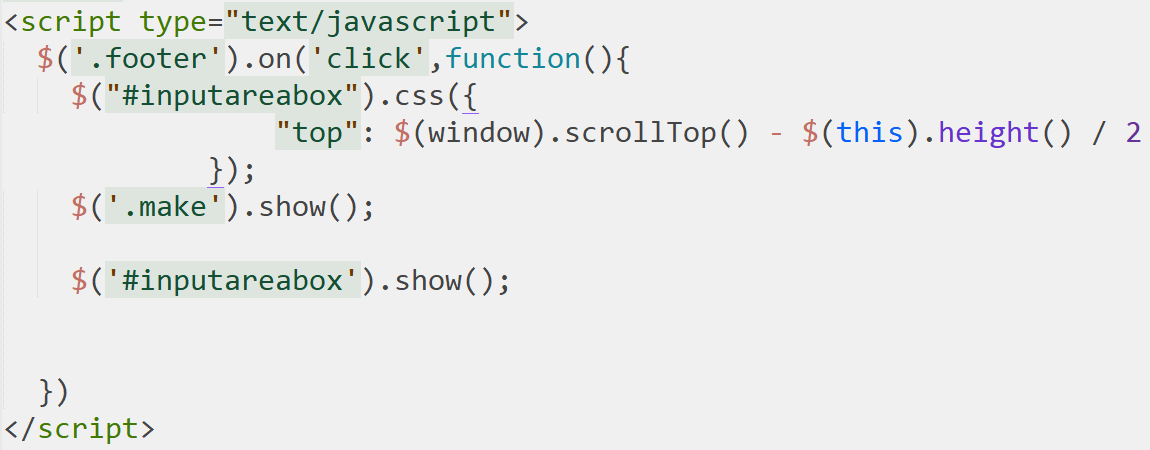
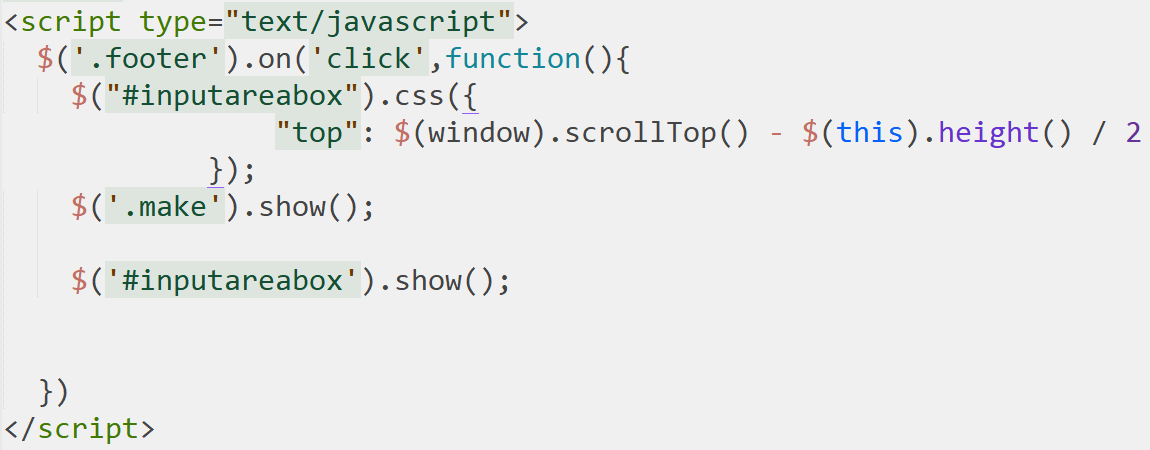
完整代码:


大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.