微信小程序rich-text富文本图片宽度100%自适应处理
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2020-06-22 16:42:56
[导读]:一、说明微信小程序rich-text标签可以显示富文本但是对于样式定义仅支持style和class,直接指定img样式设置图片样式无效。问题:对于img图片宽度太大超出处理。二、使用正则替换处理,添加style属性防止图片太宽原理:content.replace(‘<img‘, ‘<img style=...
一、说明
微信小程序rich-text标签可以显示富文本
但是对于样式定义仅支持style和class,
直接指定img样式设置图片样式无效。
问题:对于img图片宽度太大超出处理。
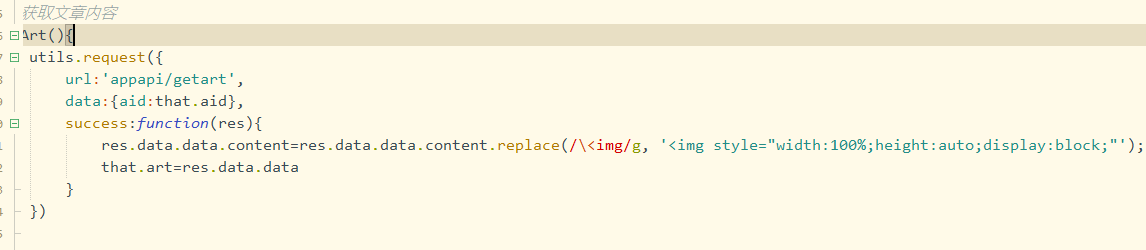
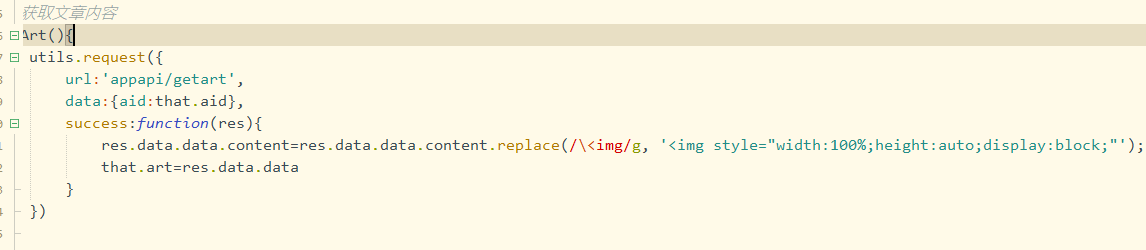
二、使用正则替换处理,添加style属性防止图片太宽
使用正则处理;

大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.