js把数字或者文字单个分开用span或者html标签包括住
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2021-01-22 18:20:49
[导读]:最近客户需要做个用户统计,样式要求如下需要把访问量数字切开用个标签包住,正则可以解决:let b = a.replace(/(\d{1})/g,"<span>$1</span>");...
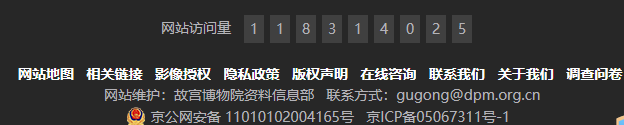
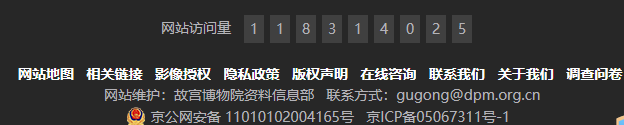
最近客户需要做个用户统计,样式要求如下

需要把访问量数字切开用个标签包住,正则可以解决:
let b = a.replace(/(\d{1})/g,"$1");

大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.