VUE 之父组件传值给子组件,子组件监听数据渲染完后执行某函数、watch监听prop中的属性有值后再执行、prop中属性值不为空
来源:扶摇网络
作者:网站建设/SEO优化专家
浏览:
发布日期:2020-06-27 21:39:21
[导读]:nextTick:在下次 DOM 更新循环结束之后执行延迟回调。watch:用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。子组件中 需要结合watch监听,使用nextTick数据渲染完成后执行。...


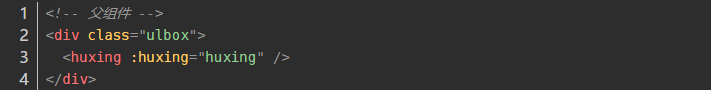
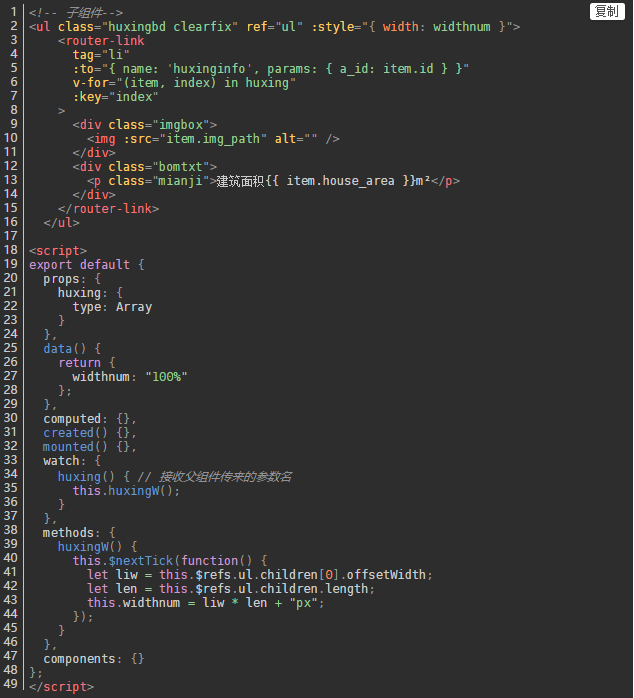
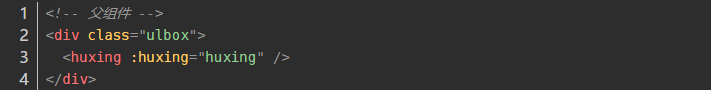
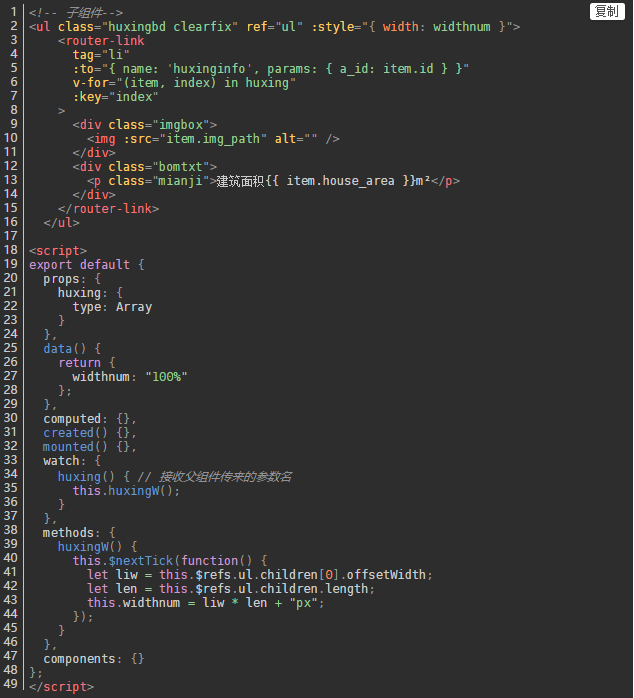
nextTick:在下次 DOM 更新循环结束之后执行延迟回调。
watch:用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。
子组件中 需要结合watch监听,使用nextTick数据渲染完成后执行。
大家有疑问,可以在下边留言交流,我有空会及时回复,本人英文网名:Cheng,中文网名:陆小凤。
免责声明:本文由专注多年品牌设计公司扶摇网络整理编写,旨在为企业提供网络知识分享,如有侵权请联系删除,转栽请注明出处.