

::marker { unicode-bidi: isolate; font-variant-numeric: tabular-nums; text-transform: none; text-indent: 0px !important; &...

...

...

1.图片遮罩我们先来认识何为遮罩。上一段百度的解释:遮罩层必须至少有两个图层,上面的一个图层为“遮罩层”,下面的称“被遮罩层”;这两个图层中只有相重叠的地方才会被显示。解释挺长,其实用图片来看就十分直观了:代码:background-image: url(https://s2.ax1x.com/2020/02/13/1LF8iD.jpg);-web...

1.图片遮罩我们先来认识何为遮罩。上一段百度的解释:遮罩层必须至少有两个图层,上面的一个图层为“遮罩层”,下面的称“被遮罩层”;这两个图层中只有相重叠的地方才会被显示。解释挺长,其实用图片来看就十分直观了:代码:background-image: url(https://s2.ax1x.com/2020/02/13/1LF8iD.jpg);-webkit-m...


...

transition: all 0.4s cubic-bezier(1, .57, .48, 1.4);...

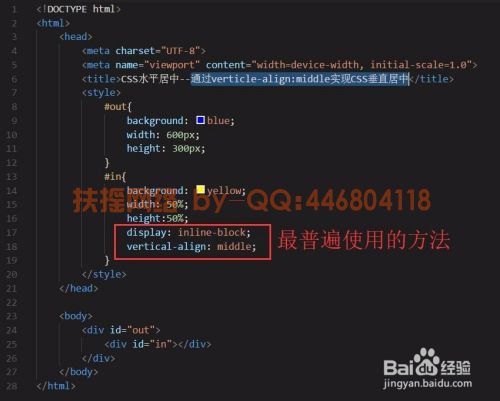
1、通过verticle-align:middle实现CSS垂直居中。通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注意,vertical生效的前提是元素的display:inline-block。 2、通过display:flex实现CSS垂直居中。随着越来越多浏览器兼容CSS中的flexbo...

核心就是给图片容器加一个padding-top: 100%撑开高度.image-box { display: block; position: relative; height: 0; padding-top: 100%; ove...

display:table-cell 与 vertical-align:middle结合使用,使容器内容垂直居中...

display:inline-block是一种布局方法,它相比于与浮动、定位最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,可内嵌block属性元素,可以置身于inline水平的元素中。在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置d...

object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。object-fit 一般用于 img 和 video 标签,一般可以对这些原素进行保留原始比例的剪切、缩放或者直接进行拉伸等。您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。/ * 控制缩放 */ob...

layer.photos({ photos: { "data": [{"src": 'http://pic1a.nipic.com/2009-01-07/20091713417344_2.jpg'},{"src": &...

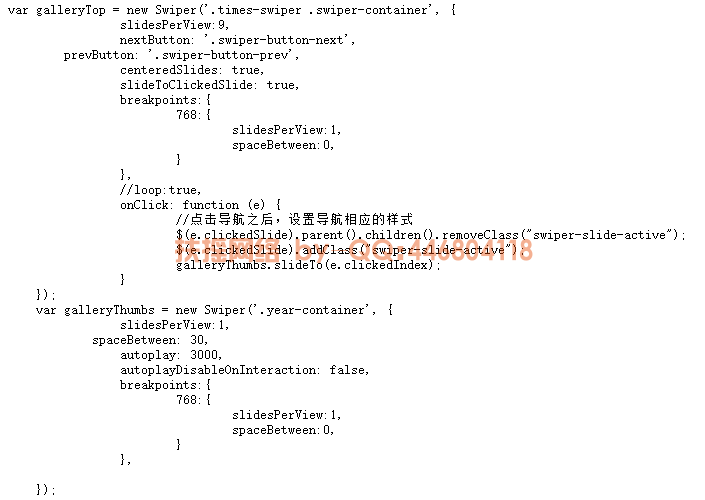
断点设定:根据屏幕宽度设置某参数为不同的值,类似于响应式布局的media only screen and (min-width: 480px)只有部分不需要变换布局方式和逻辑结构的参数支持断点设定,如slidesPerView、slidesPerGroup、 spaceBetween、slidesPerColumn、slidesPerGroupSkip,而像...