

namespace think;class Test{}var_dump(Test::class);返回:"think\Test"...

...

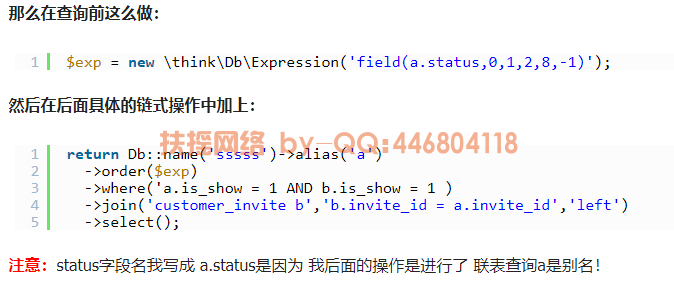
我们的列表数据有时候需要根据据状态来排序,状态有 1,2,3,4 四种状态 如果我们希望将 2 的状态排第一,那么就需要自定义状态因为我们mysql的默认字段状态是,按照ASC方式,升序进行排序。tp5 在进行查询前,需要通过框架的Db扩展来更改某个字段值得排序:例如,我需要将status字段的排序排成 0,1,2,8,-1的顺序...

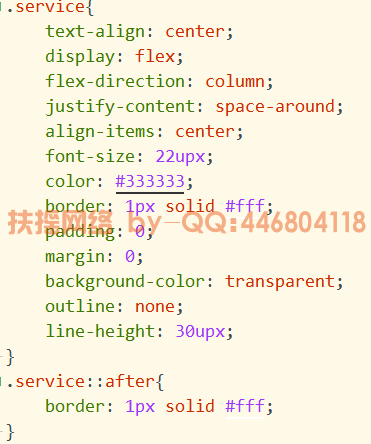
button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角。...

1.截取循环的数据 v-for="(item,index) in domainList.slice(0, 2)" 用这样的方法可以截取循环的数据长度,从而控制循环的次数 2.通过v-if来控制 v-for="(item,index)...

model,lib,business放到common公共模块...

一般这种问题 必须在本身元素 或者父元素 显示出来 然后调用swiper实例 或者只需加两行 observer:true,//修改swiper自己或子元素时,自动初始化swiper observeParents:true//修改swiper的父元素时,自动初始化s...


如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。...

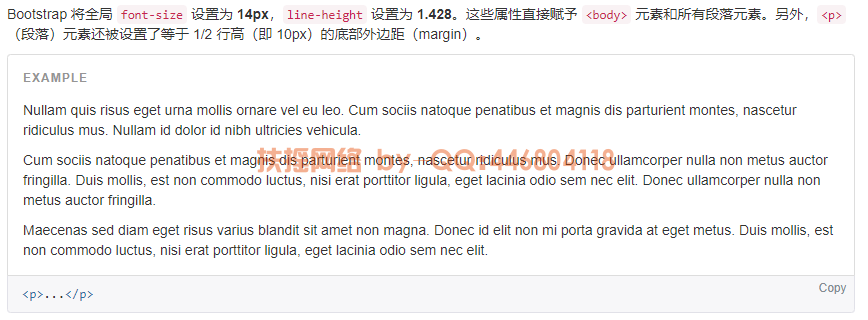
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margi...

在某博客看到的方法,供参考,可以尝试一下,我的也是这么解决的1、打开“运行”输入 inetcpl.cpl (“WINDOWS”+“R”键,输入 inetcpl.cpl亦可)2、点开高级往下拉,勾上"使用TLS 1.2"选项,或者点还原高级设置。...

以下浏览器支持flex布局方式IE10+、Edge、Firefox 2+、Chrome 4+、Safari 3.1+以下浏览器支持标准的flex布局方式(不需要加私有属性前缀)Edge、Firefox 28+、Chrome 29+、Safari 9+ 想要支持ie低版本同时使用display: flex;float: left;ul{display...

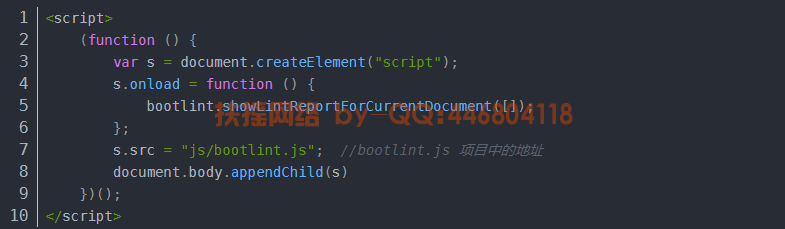
前端Bootstrap样式框架在使用的时候组件都有其固定的结构,(当然排除用户自己扩展和修改的情况),使用Bootlint.js可以帮助用户快速查找出页面上的Bootstrap组件是否符合HTML结构。使用方法...

这个是source map文件。因为bootstrap是用less写的,less会编译成css显示在页面上。但有个麻烦,浏览器里看的都是css第几排,而你编辑的又是less文件,很难对上。这个时候有了source map,浏览器里直接显示less,非常方便。合并与压缩 JavaScript 和 CSS 的代码,是能为你的网站提升性能的最简单的举措之...

大家可能都习惯了使用box-shadow来设置盒阴影,但顾名思义,盒阴影一般阴影的投影是一个方形,如果我们遇到其他姓张,想要做阴影效果应该怎么实现呢,比如下面这种?那就要用到drop-shadow啦~drop-shadow滤镜可以给元素或图片非透明区域添加投影。box-shadow: h-shadow v-shadow blur spread color i...